
Κατασκευή Ηλεκτρονικού Καταστήματος - Eshop
Αλήθειες και μυστικά για nο expert
Ο χρόνος που φορτώνει ένα website, αν και η δήλωση αυτή έχει πολλές ερμηνείες, είναι ίσως το πιο σοβαρό συστατικό κατά την δημιουργία του website ή του eshop μας. Eίναι ένας καθοριστικός παράγοντας για την θέση ενός website στα οργανικά αποτελέσματα της Google και αυτό είναι κάτι που το υποστηρίζει ανοιχτά και η Google.
Δεν είναι όμως μόνο η Google και τα οργανικά της αποτελέσματα. Είναι και οι δυνητικοί μας επισκέπτες που περιμένουν να μπουν στο website ή το eshop μας για να ενημερωθούν ή να ψωνίσουν αντίστοιχα.
Ο χρόνος αυτός της προσμονής θα πρέπει να είναι ο ελάχιστος δυνατός!
– Τα υψηλότερα ποσοστά μετατροπών ηλεκτρονικού εμπορίου εμφανίζονται σε σελίδες με χρόνο φόρτωσης μεταξύ 0-2 δευτερολέπτων.
– Τα ποσοστά μετατροπών ιστοτόπων μειώνονται κατά μέσο όρο 2,11% με κάθε επιπλέον δευτερόλεπτο χρόνου φόρτωσης (μεταξύ 0-9 δευτερολέπτων)

Οι στατιστικές λένε πως το βέλτιστο αποτέλεσμα σε πωλήσεις έρχεται όταν ο χρόνος φόρτωσης της ιστοσελίδας είναι κάτω από 2 δευτερόλεπτα. Και πως ο ρυθμός μετατροπής πωλήσεων (conversion rate) πέφτει 2,11% για κάθε δευτερόλεπτο που αυξάνεται ο χρόνος φόρτωσης έως τα 9 δευτερόλεπτα.
Είναι υπερβολές; Όχι.
Στην ορθή επιχειρηματικότητα δεν έχει σημασία εάν πουλάς… Αλλά έαν έχεις κάνει το καλύτερο δυνατόν που μπορείς, για να πουλήσεις τα περισσότερα που μπορείς. Τότε, αρχίζει πραγματικά η επιχειρηματικότητα να γίνεται επάγγελμα για λίγους. Με άλλα λόγια όλοι μπορούν να πουλήσουν αλλά όλοι δεν θα φτάσουν την επιχείρηση στο maximun των δυνατοτήτων της και των κερδών της. Και ο σκόπος ενός επιχειρηματία είναι να κερδίσει τα περισσότερα που μπορεί. Αλλιώς όλες οι επιχειρήσεις και οι επαγγελματίες του κλάδου είναι ίδιοι, πάνω – κάτω.
Η αλήθεια είναι πως όλοι καταλαβαίνουμε πόσο σημαντικός είναι ο στρατηγικός σχεδιασμός και όμως ελάχιστοι είναι οι ιδιοκτήτες που θα λάβουν σοβαρά αυτή την παράμετρο. Θα δώσουν ελάχιστη σημασία κυρίως προς χάριν ταχύτητας, του όγκου εργασιών που έχουν αναλάβει και πολλές φορές λόγω έλλειψης επαρκών γνώσεων. Το αποτέλεσμα είναι να κατασκευαστεί ένα website χωρίς ταυτότητα και λόγω ύπαρξης. Περισσότερα για την στρατηγική δείτε και στο άρθρο μας Κατασκευή eshop
Έτσι λοιπόν είναι και το e-commerse, πρωταθλητισμός για λίγους, και η ταχύτητα του website είναι ένα από τα πιο σοβαρά συστατικά της.
Παρακάτω, θα εξετάσουμε τι μπορούμε να κάνουμε για να βελτιστοποιήσουμε στο μέγιστο την ταχύτητα ενός website. Θα εξετάσουμε κυρίως αυτά που έχουν κατασκευστεί σε πλατφόρμα WordPress.
Οδηγός βελτιστοποίησηs της ταχύτητας φόρτωσης ενός website
Τα πιο σημαντικά σημεία είναι:
Hosting.
Το hosting, είναι από τους πιο σοβαρούς συντελεστές για την ταχύτητα φόρτωσης ενός website. Η επιλογή εταιρείας hosting είναι καθοριστική για την ταχύτητα της ιστοσελίδας μας. Περισσότερες πληροφορίες θα βρείτε σε προηγούμενο άρθρο μας, στο “Κατασκευή eshop: Αλήθειες και μυστικά για no expert ”
Επιλογή Template
Το Template ουσιαστικά είναι το αντίστοιχo μιας αρχιτεκτονικής μακέτας, μαζί με τις παραλλαγές της (laytouts) και τα εργαλεία για να αναπαράγεις τις παραλαγές αυτές ή να φτιάξεις καινούργιες.
Ένα καθαρό από λάθη template είναι η καλύτερη αρχή που μπορείς να κάνεις.
Μερικά που πρέπει να κάνουμε πριν το αγοράσουμε, αναφορικά με την ταχύτητα, είναι:
- Να διάβασουμε καλά τα reviews των ανθρώπων που τα δουλευούν καιρό.
- Να επιλέξουμε template, που να αναγράφει, πως είναι τουλάχιστον συμβατό με διεθνή πρότυπα και χωρίς λάθη στον html checker και στον Wave checker.
- Να κάνουμε έλεγχο και μόνοι μας, τα url των online demo με τους παραπάνω checkers αλλά να κάνουμε και έλεγχο σε ιστοσελίδες όπως, PageSpeed Insight και GTmatrix.
- Να μην πάρουμε δωρεάν template εάν θέλουμε να έχουμε το κεφάλι μας ήσυχο. Να πάρουμε κάποιο επί πληρωμή για να παίρνουμε σίγουρα όλα τα μελλοντικά updates. Να πάρουμε και 6μηνη τουλάχιστον τεχνική υποστήριξη για τα λάθη που θα προκύψουν ώσπου να “στηθεί” το eshop μας σωστά και να δέσει καλά με τα plugin.
- Να βρούμε κάτι που να μας πείθει για τις επιδόσεις του, όπως:
- Μέγεθος φωτογραφιών.
Είναι και αυτό από τα καθοριστικά σημεία μαζί με το hosting και το template. Είναι όμως και μια συνιστώσα που μπορούμε εύκολα να μεταβάλλουμε χωρίς ιδιαίτερες γνώσεις. Ένας εύκολος και γρήγορος τρόπος είναι να επεξεργαστούμε το .jpg ή .png αρχείο μας σε κάποιον “online image compression”. Μπορεί να πετύχουμε σύμπίεση 50% – 60% χωρίς να παρατηρήσουμε κάποιο αλλαγή στην ποιότητα της εικόνας.
Έναs δεύτερος τρόπος θα ήταν να επεξεργαστούμε τις εικόνες σε κάποιο επεξεργαστή εικόνων όπως π.χ. το Photoshop και να αποθηκεύσουμε τις φωτογραφίες εκ νέου με χαμηλότερη διαβάθμιση στην ποιότητα της εικόνας.
Η κάθε φωτογραφία στο website δεν πρέπει να υπερβαίνει τα 100 kB. Η βελτιστοποίηση μεγέθους θα πρέπει να γίνεται ακόμα και σε φωτογραφίες που είναι κάτω από τα 100 kB και μάλιστα ευλαβικά σ’ όλες.
Μια νέα σύσταση είναι να μεταμορφωθούν και να αποθηκευτούν οι εικόνες των .jpeg και .png σε μορφές επόμενης γενειάς όπως WebP και AVIF.
Είναι μόνη συνιστώσα της ταχύτητας φόρτωσης website που μπορείτε να ελέγξετε εύκολα…!
Ενεργοποίηση cache
Η ενεργοποίηση ενός plugin cashe όπως το w3 total cashe λειτουργεί για την ταχύτητα φόρτωσης ενός website όπως οι καταλύτες στην χημεία. Με την προυπόθεση πως όσο καλύτερη είναι η εν γένη δουλειά που κάναμε τόσο καλύτερα ως καταλύτης θα δράσει η ενεργοποίηση ενός cashe.
Αυτό που πραγματικά κάνει ένα cashe είναι αντί ο server να συνθέτει κάθε φορά την σελίδα πριν την “σερβίρει”, απλώς την έχει έτοιμη και την “σερβίρει”. Αυτό πολλαπλασιάζει την ταχύτητα “σερβιρίσματος”, δηλαδή την γρήγορη φόρτωση της σελίδας του website.
Ενεργοποίηση CDN
Η χρήση τεχνολογιών Content Delivery Network βοηθάει στην φόρτωση της πληροφορίας της ιστοσελίδας σας από πολλούς διαφορετικούς servers με αποτέλεσμα, όχι μόνο να μειωθεί ο χρόνος απόκρισης, αλλά και ο φόρτος που προκαλείται στον server ανά επισκέπτη. Δηλαδή, με την παραπάνω ενέργεια, πετυχαίνουμε και γρήγορη ιστοσελίδα αλλά και αύξηση στα όρια της επισκεψιμότητας που μπορεί να δεχθεί ένα πακέτο φιλοξενίας σε δεδομένη στιγμή.
Μείωση του όγκο
Μια σύνηθες πρακτική είναι να ελαχιστοποιούμε τον γενικότερο όγκο ενός website (storage). Η ελαχιστοποίηση πρέπει να γίνει τόσο στο συνολικό όγκο του website όσο και ανά σελίδα αλλά και στον αριθμό των διεργασιών που απαιτούνται (requests).
Άρα, δεν φορτώνουμε την σελίδα μας, από άγχος μήπως οι επισκέπτες μας δεν δουν κάτι, αλλά κρατάμε την σελίδα μας μικρή σε όγκο με καλά σχεδιασμένη/δομημένη ροή πληροφορίας. Πρέπει να υπάρχει μια σχεδίαση για βέλτιστη ροή του επισκέπτη, στις πληροφορίες που θέλουμε να δει.
Αυτό παραπέμπει και στην γενικότερη σχεδίαση ενός e-shop που μπορείτε να βρείτε σε προηγούμενο άρθρο, στο “Κατασκευή eshop”
Αφαιρέστε τα plugin που δεν χρειάζεστε πραγματικά!
Καλό θα ήταν να κάνουμε απεγκατάσταση όλα τα plugins που δεν είναι απαραίτητα. Τόσο για λόγους όγκου αλλά και ασφάλειας. Ακόμα, να αντικαταστήσουμε τα “βαριά” plugin με άλλα πιο ελαφριά.
Υπάρχουν λύσεις για να μετρήσουμε την καθυστέρηση που επιφέρει ένα plugin, είτε με την χρήση κάποιου τρίτου plugin, είτε χειροκίνητα ξεκινώντας από το template “γυμνό” και προσθέτοντας ένα – ένα τα plugin.
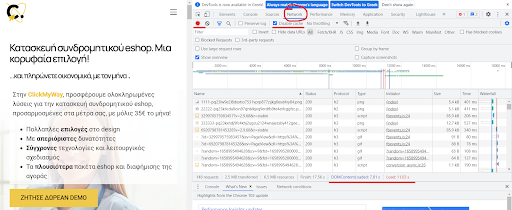
Να μετρήσουμε τους χρόνους στον “Έλεγχο” του Chrome. Κάντε δεξί κλικ στην σελίδα και κατόπιν “Έλεγχος”, “Network” και ακολουθήστε τις οδηγίες του browser και το παρακάτω σχήμα.

Στον “Έλεγχο” υπάρχουν όλα όσα θα θέλαμε να δούμε για την απόδοση ενός website. Ένα από τα πολλά αλλά σημαντικό είναι, ποια στοιχεία υπερβαίνουν χρονικά το μέσο όρο και δημιουργούν καθυστερήσεις. Βέβαια πρέπει να εξοικοιωθείτε ιδιαίτερα με την εφαρμογή. Γιατί μπορεί να υπάρχουν βαθύτερα αίτια για το γιατί δεν “φορτώνει” γρήγορα μια φωτογραφία. Ιδιαίτερη προσοχή δίνουμε στα πολλά και επικαλυπτώμενα requests. Δηλαδή, μια φωτογραφία πρέπει να εμφανιστεί αφού τρέξει πρώτα ένα Plugin που έχει μέσα μια java, που πρέπει να φορτωθεί μέτα από μια άλλη java, αφού φορτώσει πρώτα κάποια css κ.ο.κ.
Γι’ αυτό όσο λιγοτερα plugins, τόσο λιγότερο complexity, τόσο μεγαλύτερη ταχύτητα.
Οπωσδήποτε, κατά το toubleshooting να επισκέπτόμαστε συχνά ιστοσελίδες που ελέγχουν τα δομικά στοιχεία και την ταχύτητα ενός website όπως PageSpeed Insight και GTmatrix.
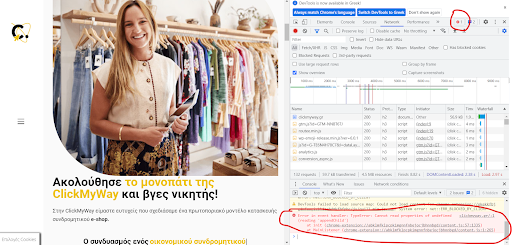
Error στο “Έλεγχο” του Chrome
Διενεργήστε έναν έλεγχο στο Chrome και δείτε τα λάθη που προκύπτουν. Για να το κένετε αυτό, ανοίξτε και τρέξτε τον έλεγχο όπως παραπάνω, μόνο που αυτή τη φορά πατήστε το κουμπάκι με το κόκκινο x. Στην ίδια στήλη χαμηλά θα σας παρουσιάσει τα λάθη που υπάρχουν.

Εάν είμαστε λίγο τυχεροί μπορούμε να αναγνωρίσουμε κάποια εύκολα λάθη και να τα διορθώσουμε. Όμως πριν αρχίσουμε να διορθώνουμε ας φτιάξουμε πρώτα ένα “Ημερολόγιο αλλαγών” όπου θα αποθηκεύουμε τις αλλαγές που πραγματοποιείσαμε. Ας κάνουμε και ένα backup του website… για παν ενδεχώμενο.
Να σβήσουμε ότι δεν είναι απαραίτητο.
To template έρχεται με προεγκατεστημένες λειτουργίες, demo (dummy) φωτογραφίες, άρθρα, widget κ.α. Να τα σβήσουμε όλα. Πολύ πιθανόν να μην κάνει την τεράστια διαφορά αλλά ποτέ δεν ξέρεις…! Γιατί να υπάρχουν.
Εάν κάνουμε όλα τα παραπάνω σωστά τότε θα δείτε θεαματικές αλλαγές στην ταχύτητα του websites σας.
Όλα τα παραπάνω μπορείτε να τα κάνετε και μόνοι σας με τις λιγοστές γνώσεις που έχετε ως no expert και με λίγο παραπάνω ψάξιμο στο internet. Σκόπος του άρθρου είναι να σας βοηθήσει στα αρχικά σας στάδια όχι να σας μπερδέψει περισσότερο με περιττές λεπτομέρειες.
Παρακαλώ επικοινωνήστε ελεύθερα μαζί μου για οποιαδήποτε απορία.
Ψύλλας Δημήτρης
Υπεύθυνος ανάπτυξης της ClickMyWay
Στην ClickMyWay, προσφέρουμε ολοκληρωμένες λύσεις για την κατασκευή ενός συνδρομητικού eshop.

